SMART FEATURE PHONE
Web OS Platform

Background
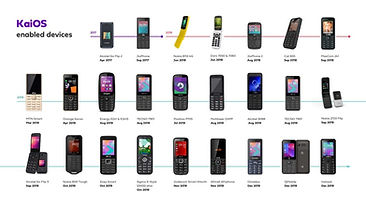
Device Affordability
Feature phone is still account for over 50% mobile phone markets in most emerging markets due to its affordability and durability.
GSMA 2021
Internet Accessibility
Nearly 38% of the world's population are still offline, and over 90% of them live in developing countries.
United Nations 2021

KaiOS, a light, web-based operating system aimed to empower affordable feature phone with internet capability in 2G to 4G migration for the emerging markets.
Mission 0 to 1
Team Goal : Lead a multidisciplinary UX team of 10 designers to create the entire OS design from ground 0.
Business Goal : Accomplish UX/UI design and deliver specifications for 10 apps and mandatory system features in 6 months so engineering team can follow up to secure the first product shipment.
My Role UX Director
-
Set design strategy, design process, and roadmap.
-
Delegate team member responsibilities, manage project, and oversee the design quality.
-
Responsible for cross-team and top management communication regarding to any UX matter.
-
In charge of launcher, communication apps, and browser design.
Challenge
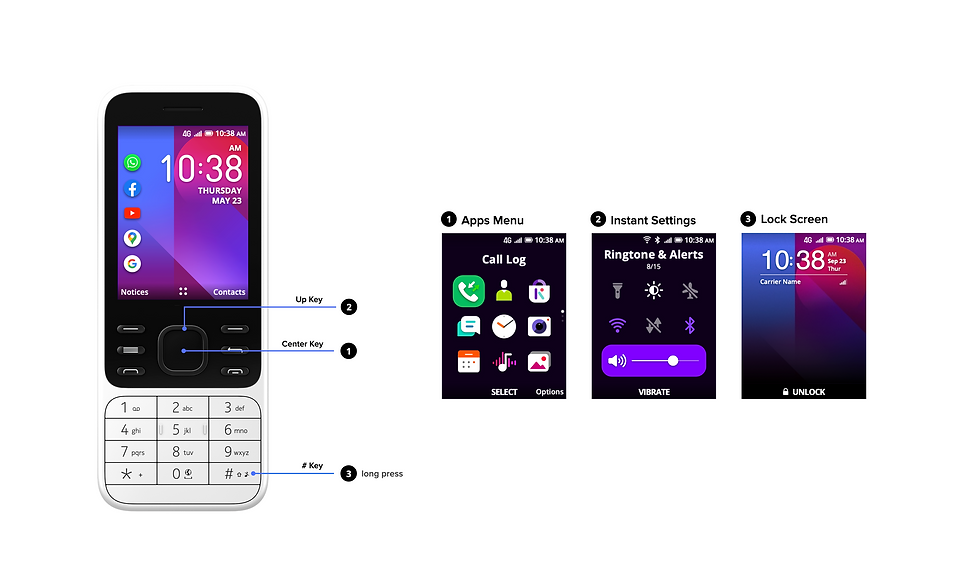
A non-touch, small screen, traditional feature phone.

Design Strategy
Step by Step


I set 3 phases as UX design development strategy. It's important to come up with the overall plan first, so the team has a good idea of what needed to be done in general sequence.
PHASE 1
Research
Design Principles
target users / product / OS platform



Design Exploration
Team Bonding


Me and my team fully explore the design possibilities from components to system patterns, from navigation model to UI layouts.
Navigation Model
where to go / how to come back



PHASE 2
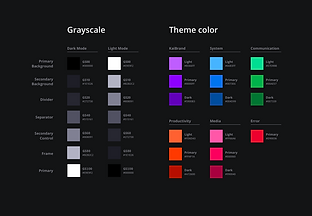
Design System
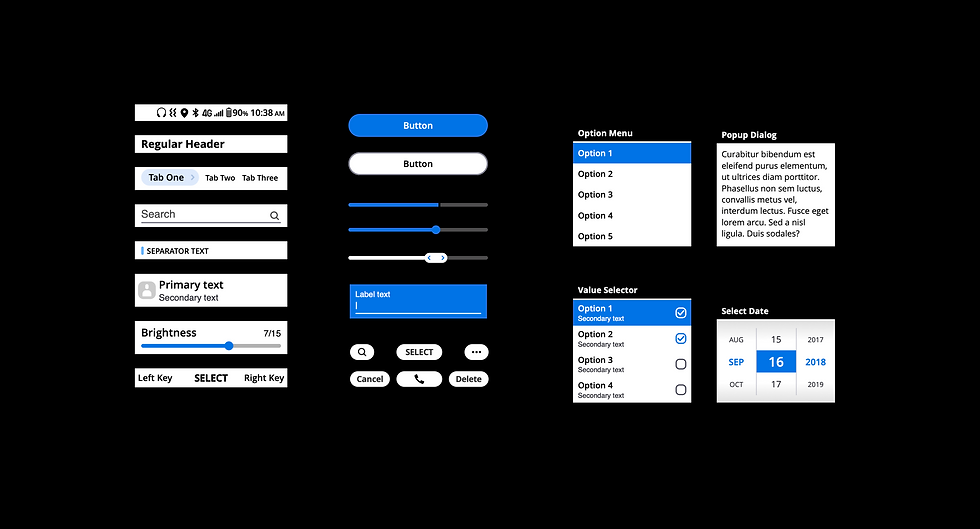
UI Components
building blocks




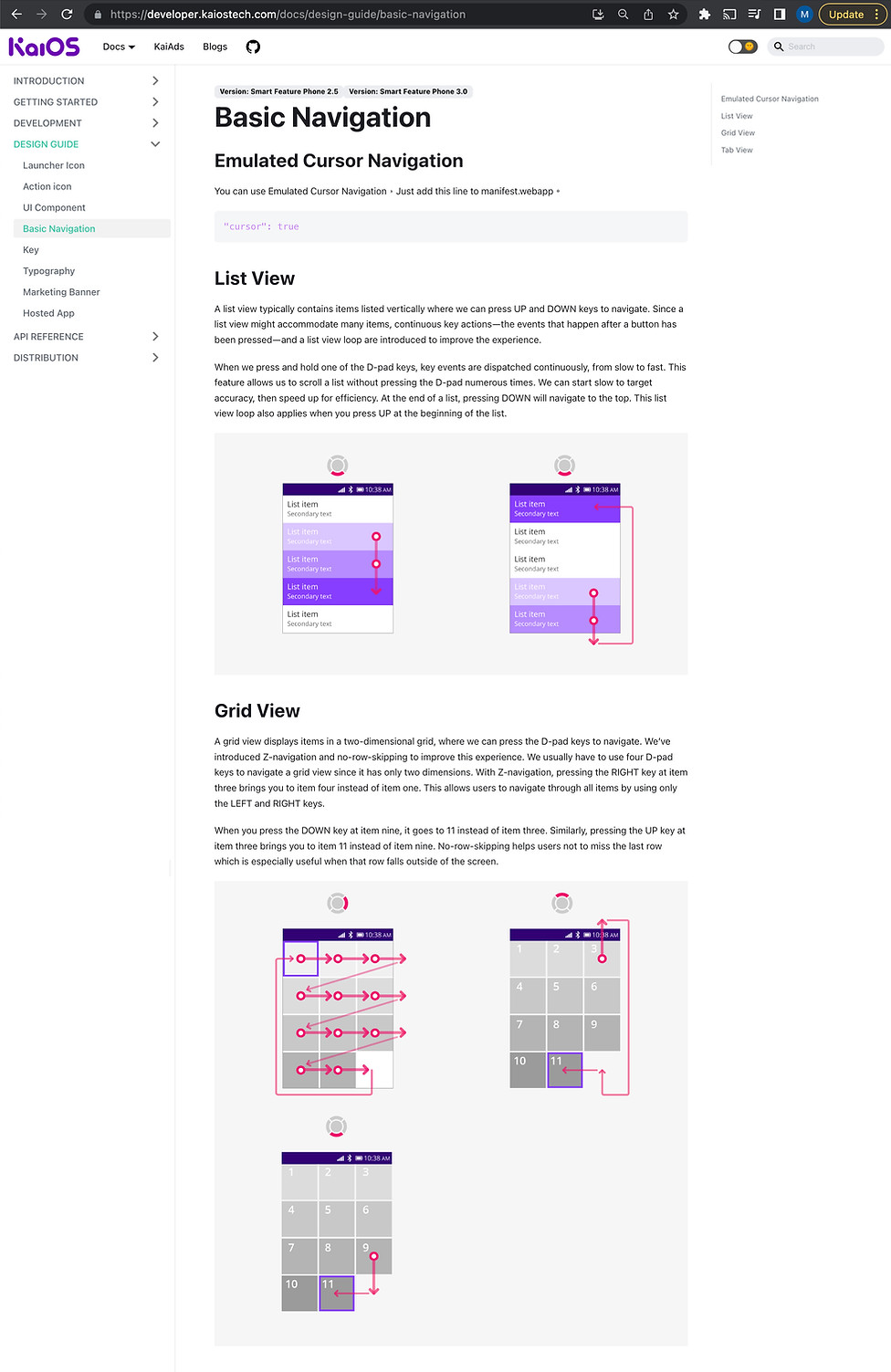
System UI & Behavior
interface & navigation

Prototype Demo

Design Style & Guidelines
design patterns

Design Guide & Developer's Portal

PHASE 3
App & Features Development
Me and my team produced 10 preloaded apps and key features in 4 months. The entire scope was defined by product team based on business requirements.
Apps : Calling, Message, Contacts, Browser, Camera, Gallery, Video, FM Radio, Alarm, and Settings.
Features : First Time Use, Home Screen, Instant Settings, Notifications, Status Bar, UI Components, System UI, Input Method, Bootup/shutdown animations, etc.
In House Apps



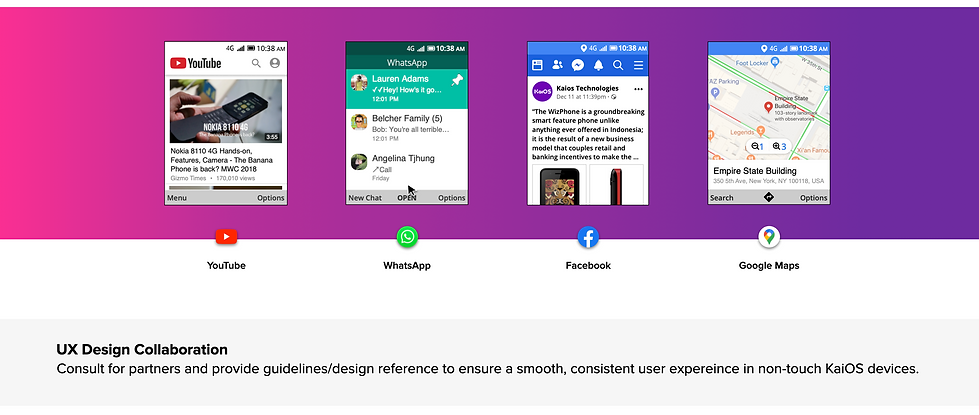
Popular Internent Apps from 3rd Party

-
Having world's popular internet apps on board is critical to make a successful product.
-
To ensure their app experience quality on KaiOS platform, we not only share knowledge but also pro-actively provide design reference for our partner.
-
This collaborative way saves a lot of production time and results in securing deadline without compromising any user experience design.
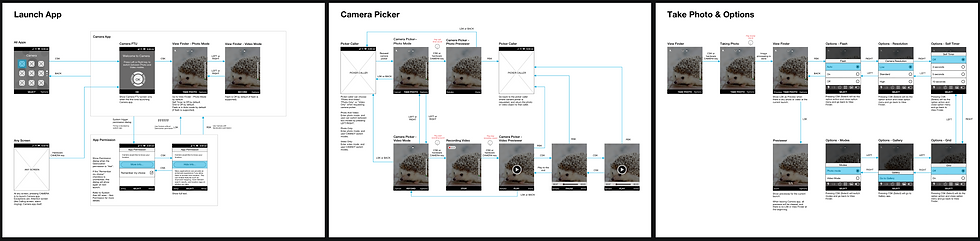
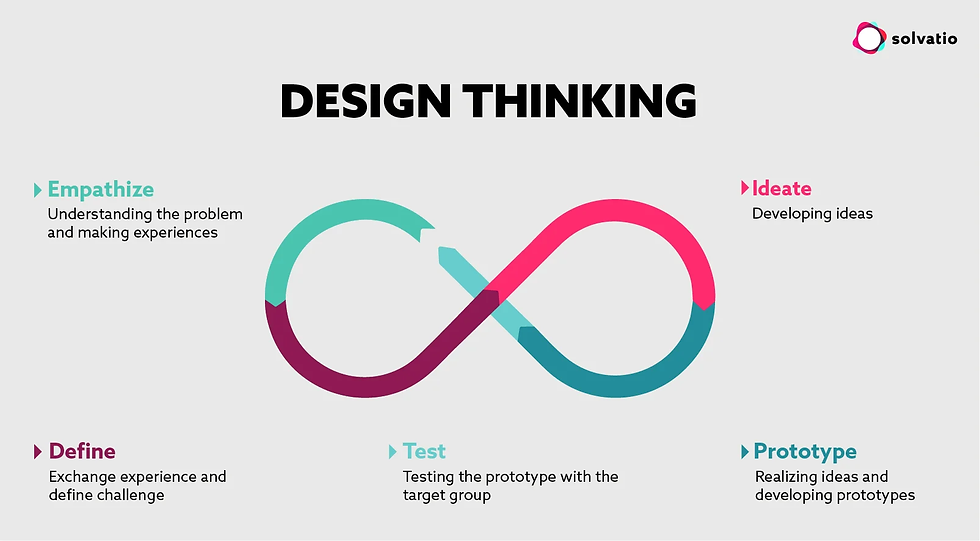
Apply Design Thinking Process to App Design

Use Internet browser app as a case study example :
Empathize
Pain point - small and non-touch screen to browse internet can be frustrated
Define
How might we provide user an efficient browsing experience
Ideate
-
Minimize Softkey Size
- Make left and right softkey round shape icon style button
- Remove center softkey text indicator for clicking is a very intuitive action
-
Maximize Content View
- Make softkey bar transparent
- Go away floating softkey buttons while scrolling page
-
Fast Navigation
- Leverage number keys as shortcut in Web View and Top Sites
- Timeout shortcut hint UI which can be turned off by users
Deliver

UX Prototype - Shortcut Keys
RD Prototype - Go Away Floating Button
*it may take a while to load videos
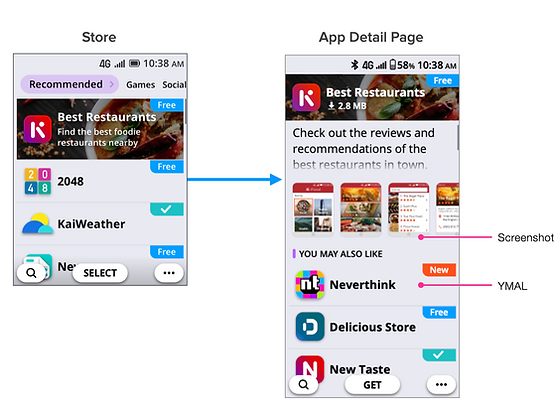
Store
Store app & app submission portal

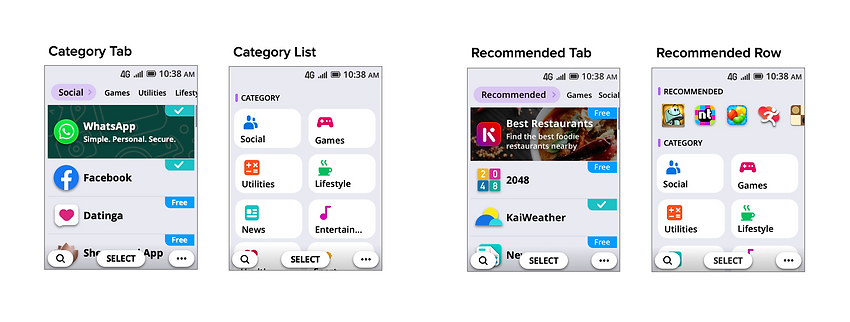
How might we provide a delightful app discovering
experience in a small screen ?
-
Handy search feature
-
Inviting design
-
Clear category
-
Screenshots for preview
-
YMAL (you may also like) suggestion

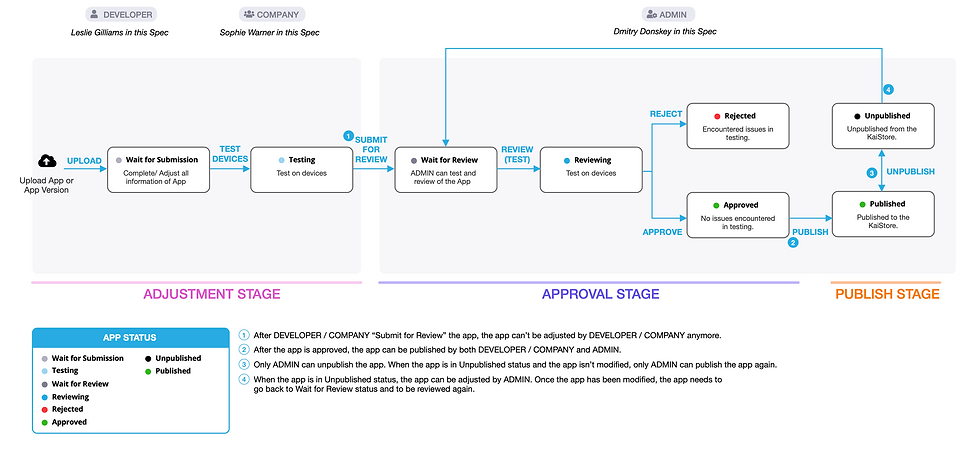
App Submission Portal
We created App Submission Portal for individual developers and 3rd party companies to get onboard and enrich the Store content for users to explore.



VIBE
Data Service Subscription
Vibe is a collaborative product made possible by KaiOS, carriers, service provider and FinTech companies. It aims to create an eco system to increase 4G adoption and digital service usage.


Cards
increasing user engagement
Cards is an innovative design to enrich the on-boarding experience for diverse services. It brings exciting vibe on the home screen, where all user journeys start. It can be remotely updated.

Cards Push Portal
Each card and its content pages are customizable through push portal service.

Result
Business goal : Achieved / Team goal : Achieved
One Team with many possibilities
-
Me and my 10 team members build the OS UX and delivered over 50+ specs in 6 months.
-
My team’s professional performance contributed to company’s securing schedule and successfully made the very first product shipment on time.
-
A story of a new product segment calls “Smart Feature Phone” therefore began.
-
Most importantly, we established a pro-active, do more, and supportive team charisma in the end. That charisma made UX a trustworthy team in the company.


UX team won the 2021 Red Dot Design Award
in Interface and User Experience Design category.
It is not only a great compliment for every team member, but an encouragement for them to believe in themselves and how their design can make a difference.